What is NEXA.js?
NEXA.js Library + Software Development Kit (SDK) offers a Premium Builder Experience (BX) for creating decentralized applications (dApps) powered-by Nexa's L1 (100K+ TPS) blockchain and deployed across its ever-expanding L2 (EVM) ecosystem.
Installation
Simply drop the Core library into your existing application, then add-on adt'l features as you need them.
Builder Studio
Discover how the TOP Nexican Builders are generating sustainable revenue streams for PROFIT!
Walkthrough Guide
Follow along with a step-by-step, interactive tour of NEXA.js from A to Z in under an hour.
Integrations
NEXA.js can be integrated with plain JavaScript or by using one of several popular module loaders.
Why NEXA.js?
NEXA.js is a fully-compliant, pure JavaScript library and software development kit (SDK) offering the following KEY benefits for ALL levels of Nexa application builders:
NEXA.studio offers an extremely robust API with "thoughtful" defaults to make the rapid application development of your next BIG idea effortless; and an overall enjoyable Builder Experience (BX).
A modern test-driven, isomorphic architecture that fully supports the three (3) most popular dApp platforms, ie:
- Web browser (Chrome, Edge, Brave, Safari, etc...)
- Server (Node.js and Deno)
- Native mobile (React Native and more...)
An extensive library of update-to-date documentation, accompanied by hundreds of LIVE code examples and interactive snippets.
Use of WebAssembly to maximum speed, e.g. performing Schnorr signatures.
A commitment to maintain 100% compliance with ALL "officially" implemented Nexa Improvement Proposals (NIPs).
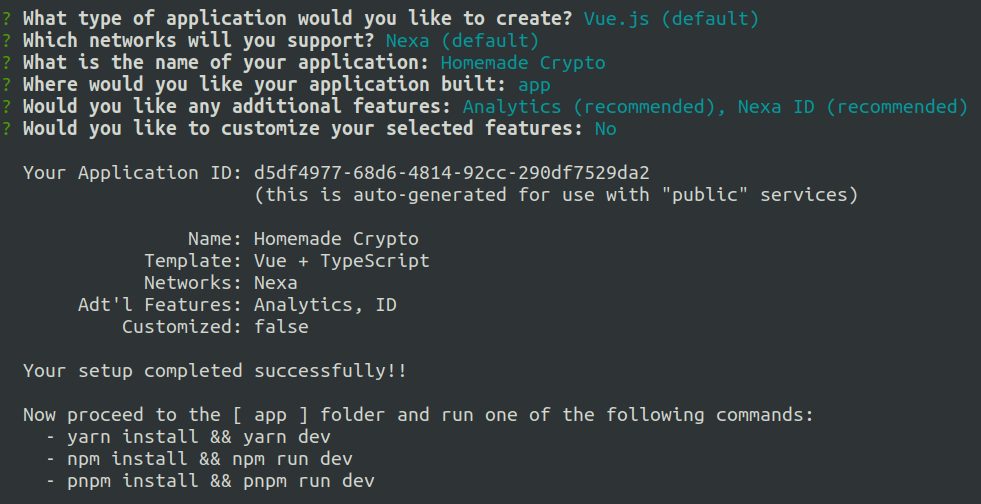
Decentralized Application (dApp) Development
Nexa Studio is an advanced toolkit for building robust, decentralized applications powered by the Nexa blockchain.

The default setup takes just 2 minutes to build and deploy with the following features:
- Multi-coin crypto wallet
- User/visitor page analytics
- User authentication
- Administration portal
- Full Web3 integration
You should know!
Nexa Studio allows you to choose from a full suite of features, including: charts & graphs, EVM-chain support, database plugins and more...
Managing Your Project
We highly recommend that you use a Git repository to maintain your project's source code. Nexa Studio pre-initializes a Git repo for you to start with.
Publishing Your Project
Nexa Studio offers native support for a selection of classic Web2 publishing options:
- GitHub Pages
- DigitalOcean
- Vultr
- AWS
- Azure
- Google Cloud
Nexa Studio also offers native support for a more modern selection of Web3 publishing options:
- IPFS (via NEXA.garden)
- Fleek
- Nexaverse
Custom Deployments
You may always choose to deploy your applications to another host of your choosing.
Getting help
The Nexa community is thriving with ready, willing and able hands to help you when you need it.
Submit an issue
If you find a technical issue that you feel requires the attention of the NEXA.js core contributors, then feel free to open an issue.
Join the community
We are always looking for active participation. Getting started is simple, just fork the repo and GO!